こんにちは、なゆきです。
今回は、作成した投稿記事をプレビュー表示したときに現れた「見出しボックス」の不要すぎる外枠に対処した内容について書いていきます。

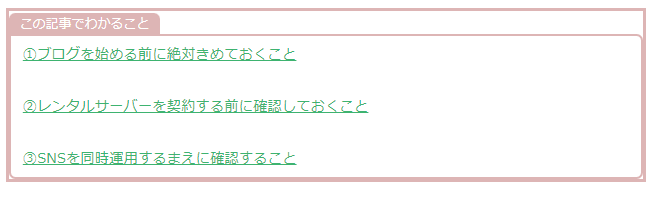
上記の図のように見出しボックスに四角い外枠が出現しました。
不具合の原因と対策を検索すると、
こちらは、既に対応済の事象と思われます。
親テーマを2.4.4にバージョンアップしてください。
Cocoon2.4.4公開。Google Analytics 4対応・WP6不具合修正など。
WordPress無料テーマCocoonマニュアルの回答
すぐに対処法が見つかったため、親テーマをバージョンアップし一件落着となりました。
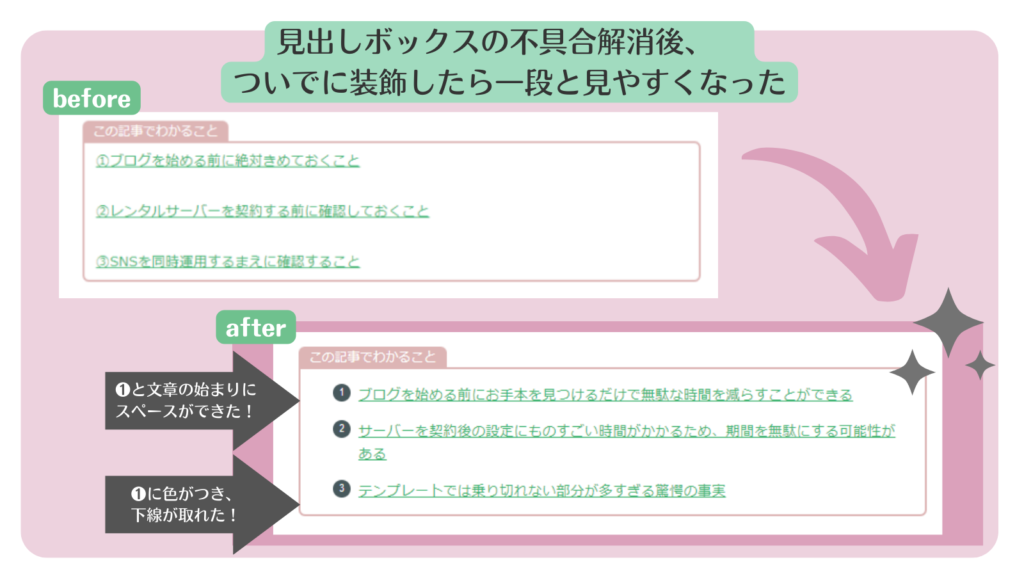
見出しボックスの不具合解消後、ついでに装飾したら一段と見やすくなった

当ブログを始めるときに、「after」のような見出しボックスにしたいとイメージしていました。
CSSカスタマイズ(プログラムに装飾コードを追加)を試してみたが、上手くいかず諦めていました。
偶然にも見出しボックスの不具合修正時に装飾を発見したので、CSSコード編集なしに「after」のような見た目にすることができました。

「タブの装飾」で検索するとCSSカスタマイズが出てきちゃう…
もともと組み込まれている設定内で変えられるならその方が便利!!
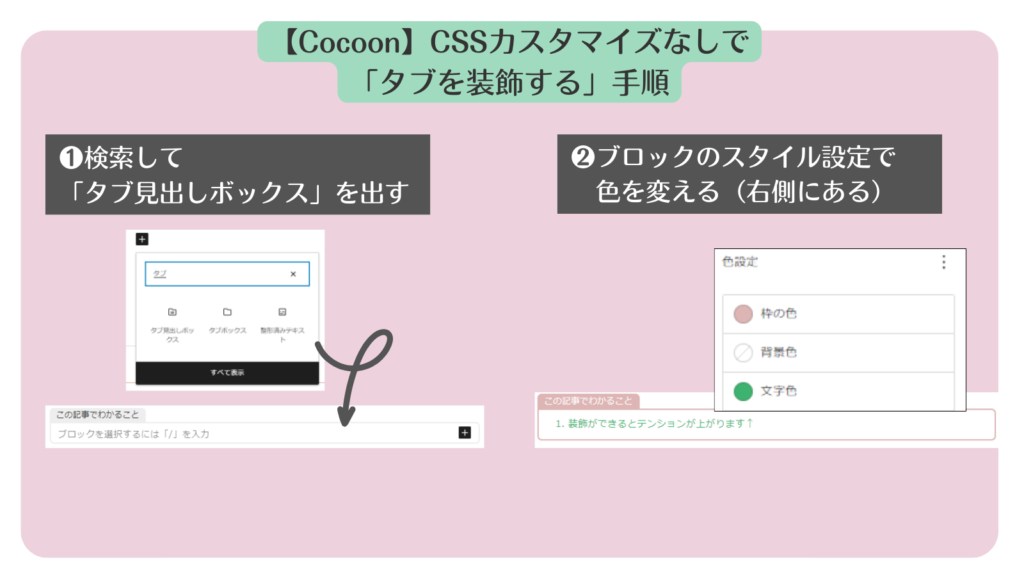
【Cocoon】CSSカスタマイズなしで「タブを装飾する」手順



CSSカスタマイズほど凝ったものは難しいかもしれませんが、私的には大満足でした

CSSカスタマイズって難しそうだもんね…!
他には何ができるの?

「ボーダー設定」や「スタイル」、色設定を組み合わせると
できることは多いと思いますよ!
- 他にも二重線の枠をつけたり、
- 点線で囲い、色をつけることができます。
上記点線内はサンプルです。
いろいろなことができて素晴らしいですね。
と、強調することができますね!
- これは立派な収入源ですと言えるブログ
- 収益が発生するブログ
- PV集まるブログ
金銀銅の順位をつけることもできました。
ちなみにこの順位は「私の叶えたい夢ランキング」でした。(笑)
カラー枠を付けることも可能です!

CSSカスタマイズをしなくても、
こんなに装飾することができました!
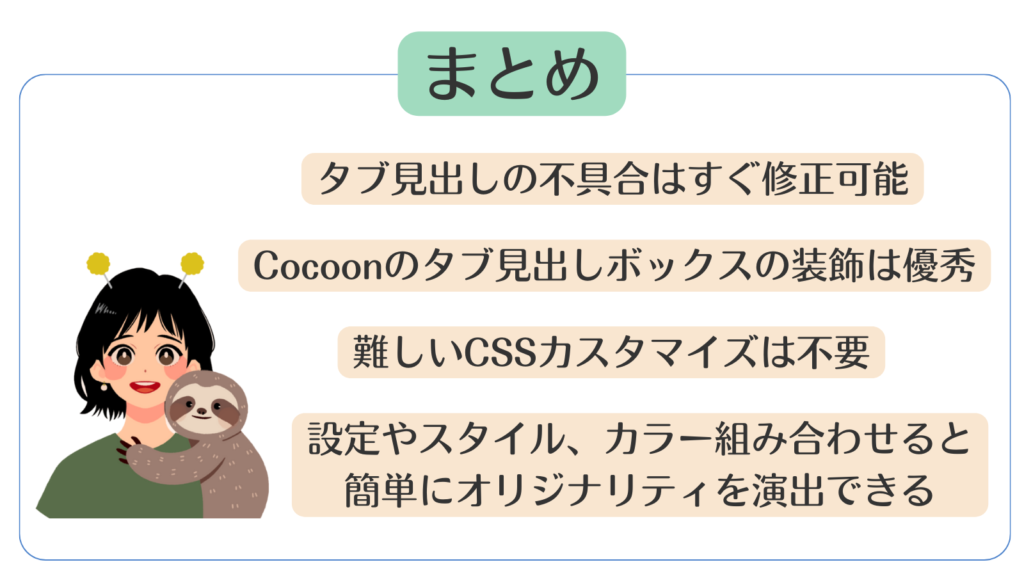
まとめ

タブ見出しボックスの不要な外枠が出る不具合は、Cocoonの親テーマをアップデートするとすぐに修正することができました。
それよりもCSSカスタマイズが難しくて諦めていた見出しボックスの装飾ができて本当に良かったです。
少しでも見やすいブログにすることは、このうえなく大切なことだと「失敗だらけの経験」から学んできました。
自分もそうですが、大切なことが書いてある記事でも「文字ばかり」「眩しくて目がチカチカ」など読む気になれなければページから離脱してしまいます。
今回の記事が「大切な内容がわかりやすい」ブログをつくる参考になれば幸いです。

当ブログもカラーを多く使用しているので好き嫌いが分かれると思いますが…汗

カラーを入れつつも、見やすいブログになるように努力していきます!