こんにちは、なゆきです
今回はタイトルのとおり「ブログを始める前にお手本を見つける」ことの重要性について説明していきまうす。

自分のブログだからオリジナリティを追求したいよ!
誰とも似てない、新しいブログの方が評価されるんじゃない?

オリジナリティ、すごく大切だと思います。
センスや技術が備わっていれば、好きなように作れます!
この記事で対象としているのは、ブログの失敗談を聞いて少しでもリスクを減らしたい方や、パソコン初心者でなにから手を付けていいかわからないという不安を抱えた方です。
そのため「センス&技術」は考えないものとしていきます。

- ブログを始める前にお手本を見つけるだけで無駄な時間を減らすことができる
- サーバーを契約後の設定にものすごい時間がかかるため、期間を無駄にする可能性がある
- テンプレートでは乗り切れない部分が多すぎる驚愕の事実
自分にはセンスがあるから大丈夫!と思う方も相手が初めてきく専門用語のオンパレードだと苦戦してしまう可能性があります。
よく、いくつか記事を投稿した後にリライト(書き直す)したらいいとありますが、ここが落とし穴です。

「オリジナリティ」を出したいと考えている方や、自分のセンスを疑っている方は
きっとリライトまで待てません。
その結果、不慣れな操作を繰り返しながら正解の見えない装飾などに時間を費やし、ブログは進まず、収益には到底及ばないグズグズ期間が長引いてしまうのです。
ネット検索でヒットする「設定どおり」にはならないことも多いので、私の失敗体験から参考になるものがあれば幸いです。
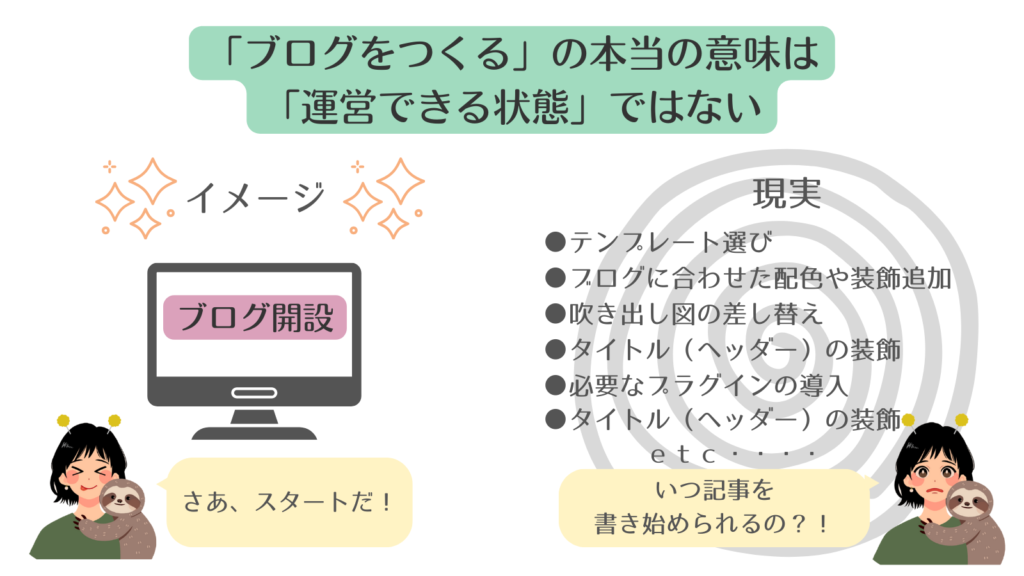
「ブログをつくる」の本当の意味は「運営できる状態」ではない

ブログをつくる(立ち上げる)だけでは、運用を開始することができません。
イメージ合わせたテンプレートを選び、自分の好みに装飾が必要になります。
タイトルもただの文字じゃなく、ロゴっぽいのがいい!と思えばそのロゴを作成する必要があります。
また、あとから「あのブログの真似をしたい!」「ここは色の変更できる?」などとわくわくし始めるとキリがありません。
極めつけは専門用語のオンパレードであることです。
親テーマ子テーマ、プラグイン、HTML、メタディスクリプション…え???
その不明な「言葉の意味」を知れべることに大量の時間を費やすことになります。
ブログを始める前にお手本を見つける最大のメリット

理想のブログを作るために「しなくてはいけないこと」がわかってきます。

パステルっぽい可愛いブログを作りたい!

パステルと一括りに言っても
どんな色をメインカラーに使ってどんな色を組み合わるかで全然イメージが変わります!

いざブログでカラーを編集してみると
「あれ?」なんか違う…みたいな現象が起きてしまうかも
当ブログでは「ピンク」をメインカラーに、「緑」を差し色に使っています。
先に分析しておくことで「ニュアンスイメージ」がある分、設定ははるかにスムーズに進むことでしょう。
お手本のようにブログを作りたいのに上手くいかなことだらけ
お手本を参考に詳細を決めて、「いざ作ろう」とブログを立ち上げてから初心者を襲うのが未知の呪文(専門用語)の嵐です。
同じような装飾を使いたい!と懸命に設定を続けても躓くことがあるでしょう。
時間も大量に使うことと思います。
しかし、イメージを固めて目指すところがある分、「下準備なし」よりはずっとマシです。

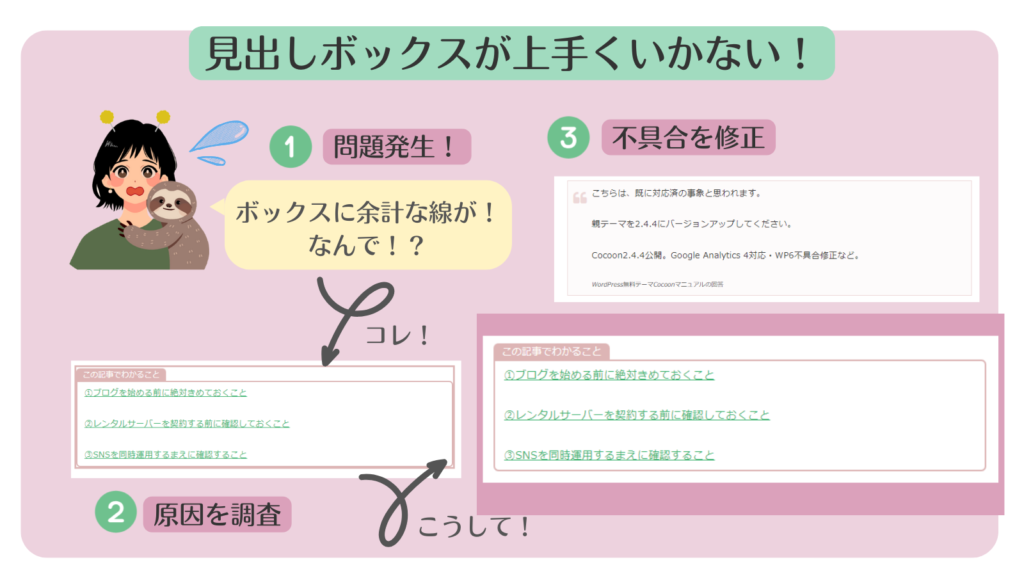
躓きポイント、例えばこれ!

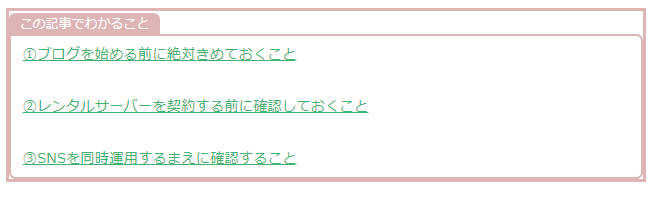
私の投稿記事ですが、ピンクの見出しボックスの周りに不要な枠線が存在しています。
見た目が良くないので、外側の線を外したいと思います。

ネットで検索して原因を調査しますと、ヒットしました。
こちらは、既に対応済の事象と思われます。
親テーマを2.4.4にバージョンアップしてください。
Cocoon2.4.4公開。Google Analytics 4対応・WP6不具合修正など。
WordPress無料テーマCocoonマニュアルの回答
書いてある教えの通りバージョンアップをすると…


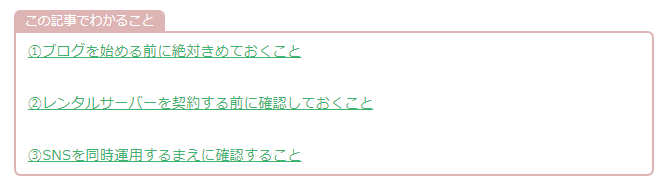
無事に不要な外枠が消えました~!!!

と!!!いう具合に、
こういう躓きが積み重なるとすごく時間がかかるのです!!
見出しボックスの装飾をCSSカスタマイズなしで出来ました!という内容の記事もあるので参考にのぞいてください!

CSSカスタマイズが難しくて諦めていたけど、
設定内の編集だけでイメージに近い形にできました!
まとめ

ポイントをかいつまんで説明してきましたが、言いたいことはひとつ。
頭な中でイメージしていても、スムーズに設定が進むかどうかはやってみなければわからないことです。
小さな躓き(問題)に備えて、できるだけ具体的にイメージ詳細を固めておくことで、効率的に進めることができます。
カラーなら「配色パレット」をチェックし、カラーコードまで決めておくとよりスムーズに設定できます。
吹き出し写真も、あらかじめ作成しておくと差し替えるだけなので早く設定できます。